Web site with Gatsby
19/01/2019 20:26 • ☕️ 1 min read
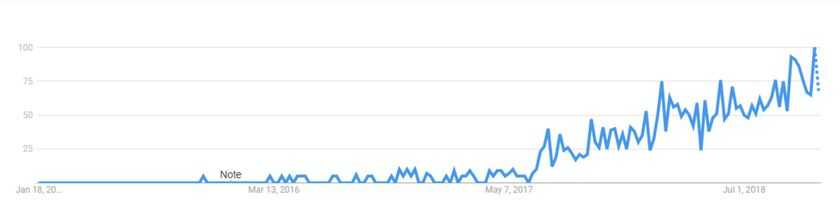
Gatsby should be a modern framework for the fast websites. Project was born in May 2015 as a simple way to build a website with React.
But become increasingly popular around mid 2017.
This is just a first test page, and it will not give you much about Gatsby. So, maybe I need a todo list of what I want to achieve?
Here it is:
-
Installation - Setup/Templates/Plugins…
Everything starts with:
$ npm init gatsby - Assembling bits - trying to find the relation between React components, static
.mdfiles and data. - Exploring Gatsby and GraphQL
- Running - trying different scripts
- Deployment - Deployment to Github pages / Automated scripts
-
Issues
- protocols -
- long paths - it seems that some pre-processor is needed for links, they do not convert correctly
- prefix - ? …
For future references use the following:
Published: 19 Jan 2019